Proyectos
Inspiración para su próximo proyecto
Proyecto 1
Online store
Al crear el sitio se utilizó Bootstrap5, HTML, CSS, JS, Versión adaptativa.
Proyecto 2
Gafas de realidad virtual
Tarea: Crear un sitio web para vender gafas de realidad virtual.
Implementación:
1. Creé un sitio usando bootstrap 5.
2. Realicé el formulario de envío en PHP.
3. Para crear el efecto de presencia se utiliza el efecto parayax.
4. Animación agregada.
5. El sitio está adaptado a todas las pantallas.
6. Optimizado para motores de búsqueda
Proyecto 3
Centro clínico estético
El sitio web del centro de estética es un proyecto educativo desarrollado a partir de fotografías, textos y otros materiales proporcionados. Creado usando html, css, javaScript, jQuery, ajax, Bootstrap.
Proyecto 4
Enlucido de paredes automatizado
Se creó un sitio web para una empresa de renovación de apartamentos utilizando html, css, javaScript, jQuery, ajax, Bootstrap 5. El panel de administración se conectó y configuró para facilitar la edición. Se utilizaron controles deslizantes en la creación, se utilizó el preprocesador Less para facilitar el ajuste de los estilos CSS.
Proyecto 5
Landing
Landing es un proyecto educativo creado íntegramente en CSS y HTML. En la creación se utilizaron funciones CSS como animación y transición.
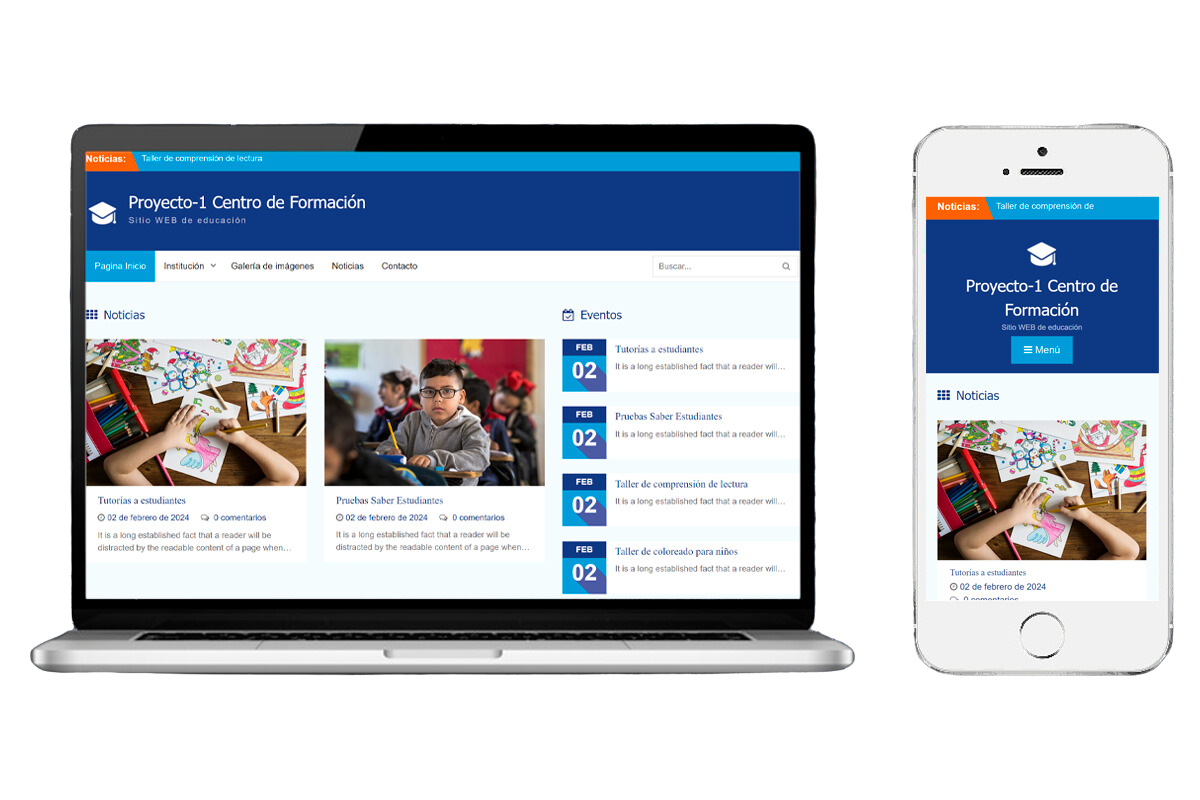
Proyecto 6
Centro de formación
El sitio web del centro formativo fue creado en WordPress mediante una plantilla. Durante el desarrollo se utilizó un editor tradicional de WordPress